지난 포스트에 이어, 마무리까지의 과정에 대해 설명하겠습니다.
아마존에 가입하여 계정을 생성한 뒤, #1포스팅 과정들을 따라 지나오면 인트턴스를 만들 수 있는 단계까지 오게 됩니다.

"인스턴스 시작" 버튼을 눌러주세요

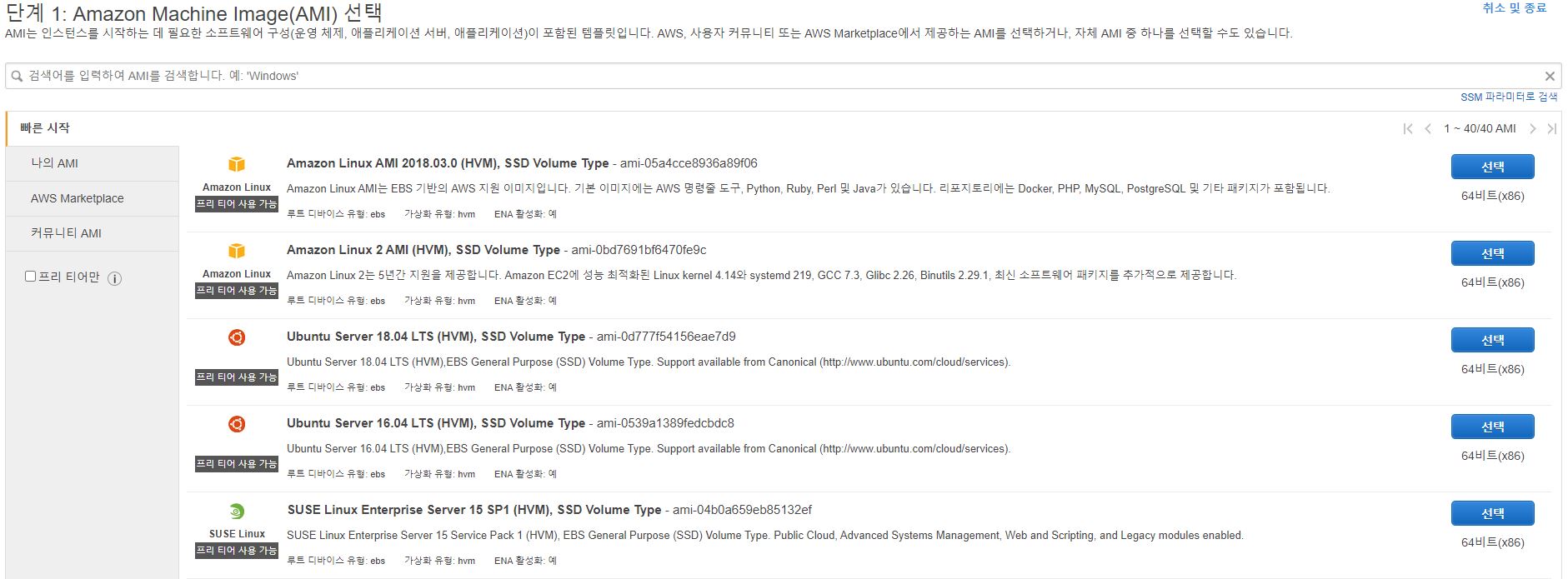
단계1에서는 사용할 서버를 선택해 주면됩니다.
저는 프리티어 사용 가능한 우분투 서버를 선택했습니다. (파이썬 사용 가능)

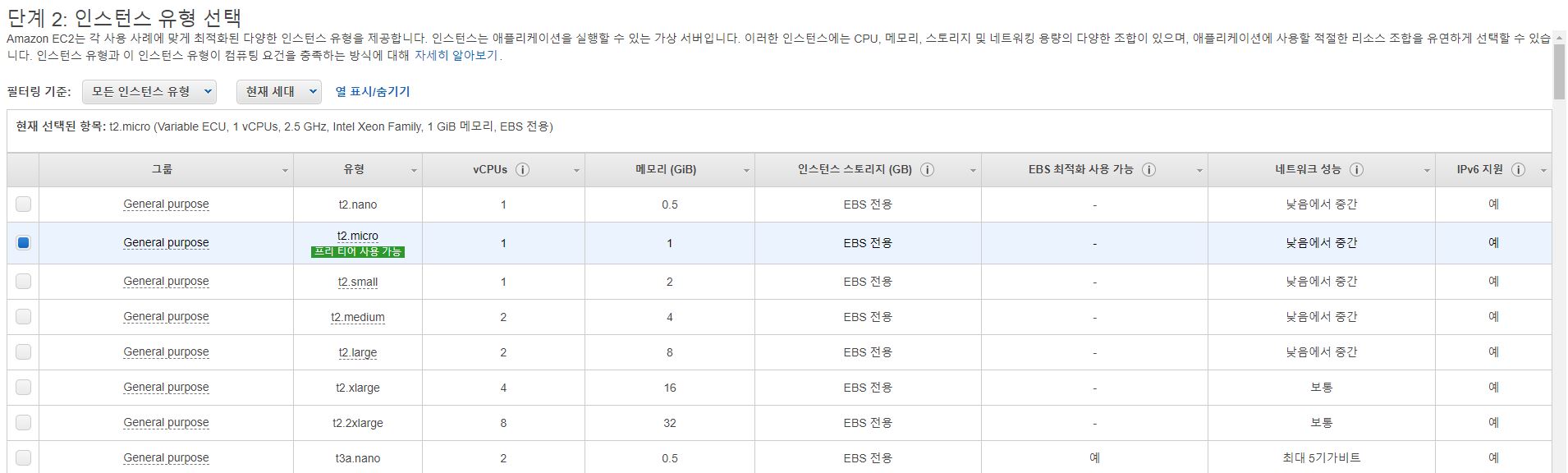
이제 쭉 Next Next~~~

단계 7까지 지나오면 마지막으로 "시작하기" 버튼을 눌러주시면 됩니다.

키 페어를 설정해 주세요
새로운 키 페어를 생성하고, 키 페어 이름을 입력 후 다운로드 해 주시면 됩니다.


자, 끝이 보이네요.
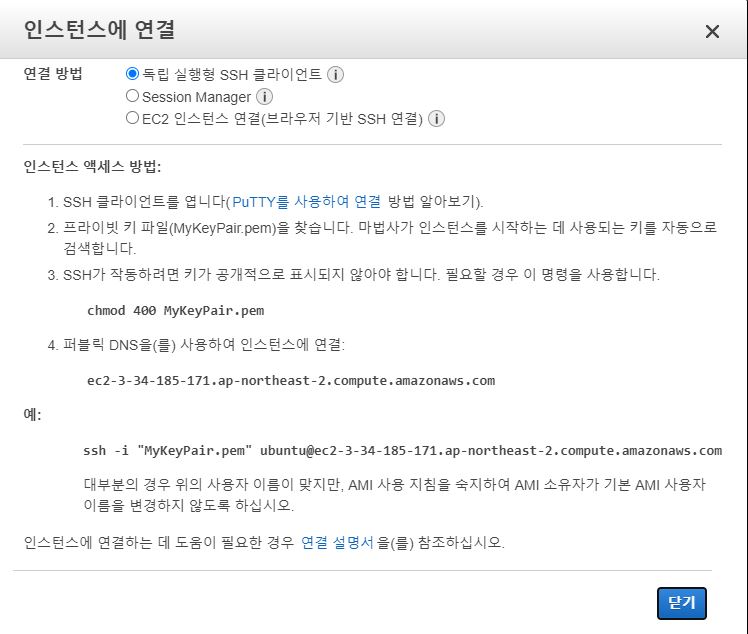
연결을 눌러보면 인스턴스 연결 방법에 대한 설명이 나온답니다.


cmd 환경에서 인스턴스 연결을 하면 서버에 연결됨을 확인할 수 있어요.
1. Cmd창은 관리자 모드로 실행해서 들어가주세요.
2. 윈도우의 경우 서버에 접속 불가할 경우가 있을 수 있습니다.
(해결 방안 : 다운로드 받은 키페어의 보안 설정을 변경해주세요)

서버 접속에 문제가 있는 경우 키페어의 보안 설정을 상기 이미지처럼 변경 해 주시면 됩니다.

연결 후, 서버에서 파이썬을 실행한 화면이에요.
잘 동작함을 확인할 수 있습니다.
^^ 드디어 서버에서 파이썬이 실행되는 것을 확인했습니다.
이제, 멋진 서비스를 만들어서 제공하는 일만 남았네요.
그럼 오늘도 즐거운 프로그래밍 생활 되세요.
'프로그래밍 > React' 카테고리의 다른 글
| [AWS] 아마존 웹서비스로 나만의 서버 만들기 #1 (0) | 2020.07.30 |
|---|---|
| [리액트 기초 웹 서비스 만들기#1] Create React App (0) | 2020.06.13 |









