오늘은 FTP 프로그램 setup과 레이아웃 구성하는걸 포스팅할게요.
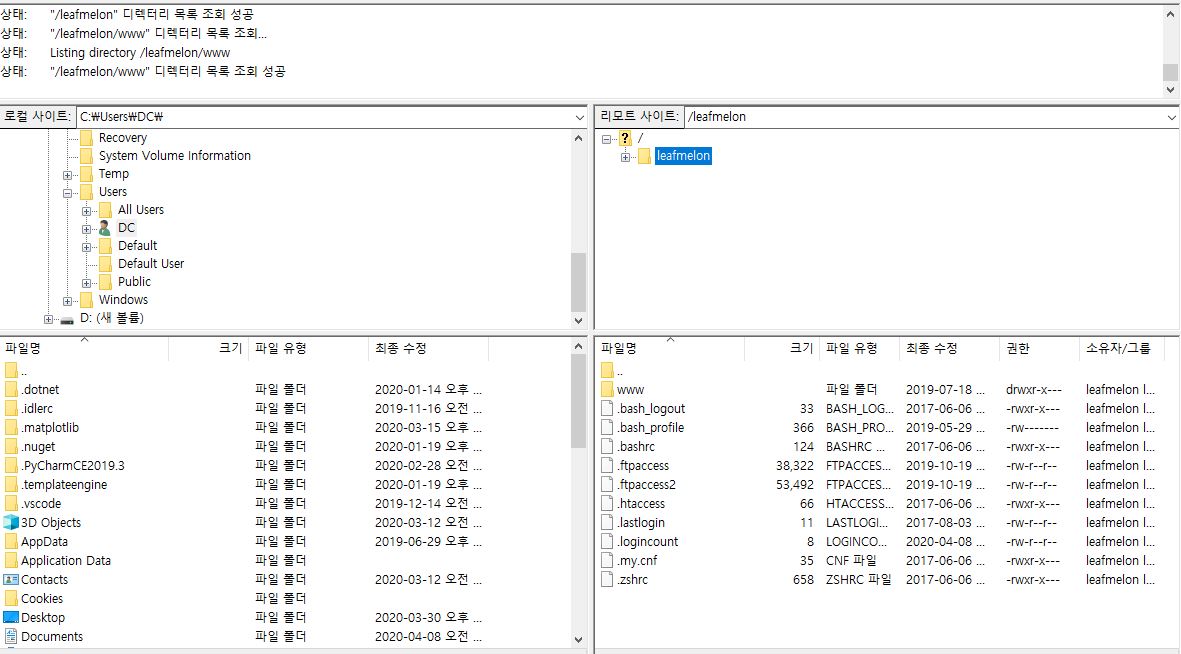
제가 사용하는 FTP 프로그램은 FileZilla프로그램이에요.
웹호스팅을 하는곳에 접속해서 파일을 업로드 하게 해주는 프로그램입니다.
사용법은 구글링 추천드려요.

https://filezilla-project.org/download.php?platform=win64
Download FileZilla Client for Windows (64bit)
Download FileZilla Client for Windows (64bit) The latest stable version of FileZilla Client is 3.47.2.1 Please select the file appropriate for your platform below. Please select your edition of FileZilla Client FileZilla FileZilla with manual FileZilla Pro
filezilla-project.org

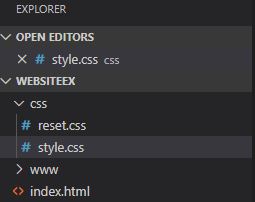
[Layout]
Css 폴더
Img 폴더
Index.html 생성

오늘은 여기까지 진행해봤네요.
이제 준비는 거의다 끝났으니 하나하나 완성해 가봅시다.
'프로그래밍 > 웹사이트' 카테고리의 다른 글
| [웹사이트 제작#1] 한달동안 만들면서 배우는 웹사이트 제작 (준비) (0) | 2020.04.07 |
|---|---|
| [1. 사이트 개설] Cafe24 웹호스팅 + 게시판 설치(그누보드) (0) | 2018.12.23 |