리액트를 사용해서 기초 웹 서비스를 만들어 볼거에요.
우선 React App을 쉽게 만들어주는 곳을 찾아가서 시작해야겠죠?
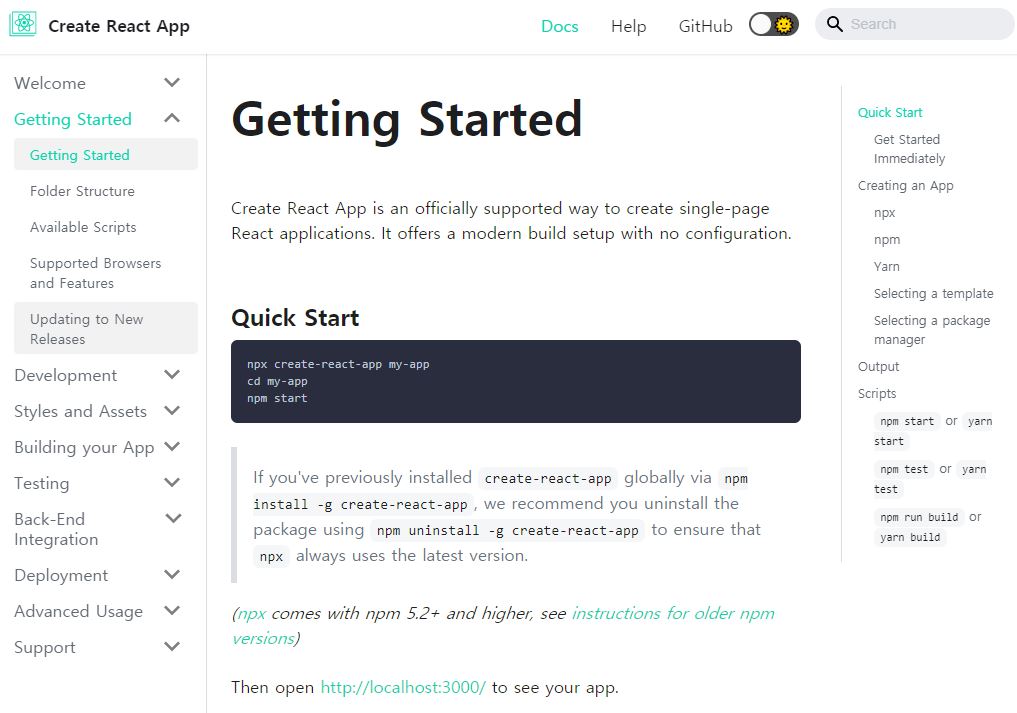
아래 링크로 와서 설명대로 시작하면 됩니다.
Create React App
https://create-react-app.dev/docs/getting-started/#creating-an-app
Create React App · Set up a modern web app by running one command.
Create React App is an officially supported way to create single-page React
create-react-app.dev

npx create-react-app my-app
윈도우 환경에서는
cmd로 명령프롬프트를 뛰운다음 위 명령어를 입력하면 되요.
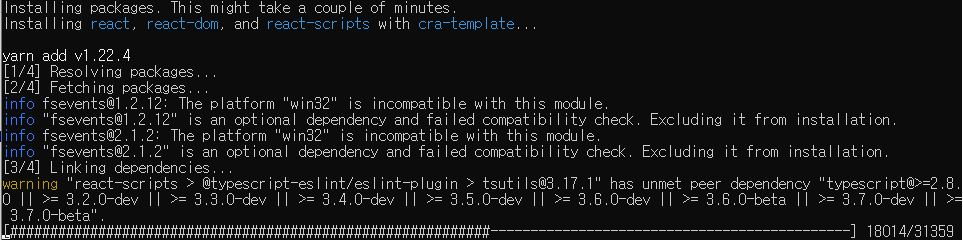
명령어대로 입력하면 자동으로 설치가 됩니다.
...
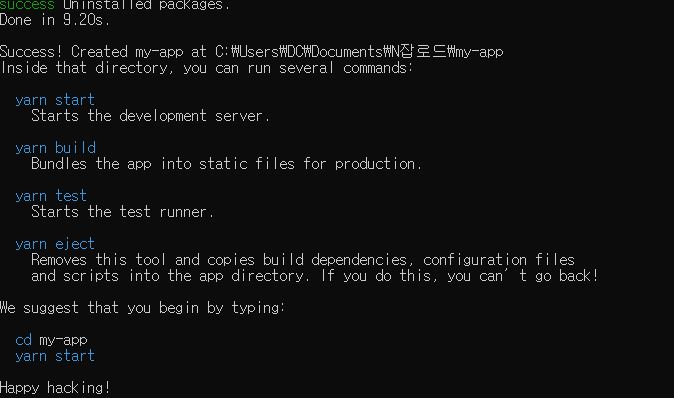
시간이 조금 지나면 설치가 완료 됩니다.

설치는 이렇게 마무리가 되었는데, 아직 뭘 해야될지 몰라서
공부를 하고 프로젝트를 만들고 난 뒤 이후 포스팅을 계속 하도록 할게요.
그럼 오늘도 즐거운 블로그 & 프로그래밍 생활 되세요.
'프로그래밍 > React' 카테고리의 다른 글
| [AWS] 아마존 웹서비스로 나만의 서버 만들기 #2 (0) | 2020.08.01 |
|---|---|
| [AWS] 아마존 웹서비스로 나만의 서버 만들기 #1 (0) | 2020.07.30 |









