최근 자바스크립트로 웹사이트를 만들던 중 문득 문득 든 생각인데, 어렵게 코딩을 해서 기능을 구현했는데
너무 쉽게 오픈되어 다른 사람들이 쓸 수 있게 되면 어떻게 될까? 라는 생각을 해보았습니다.
사실 공부할땐 저도 많이 베끼는데... ㅎㅎ 제껀 부끄러워서 보여주고 싶지 않은 마음이 큰거 같네요.
약간의 고민과 검색을 통해 난독화에 대한 내용을 보게 되었답니다.
자바스크립트 난독화란?
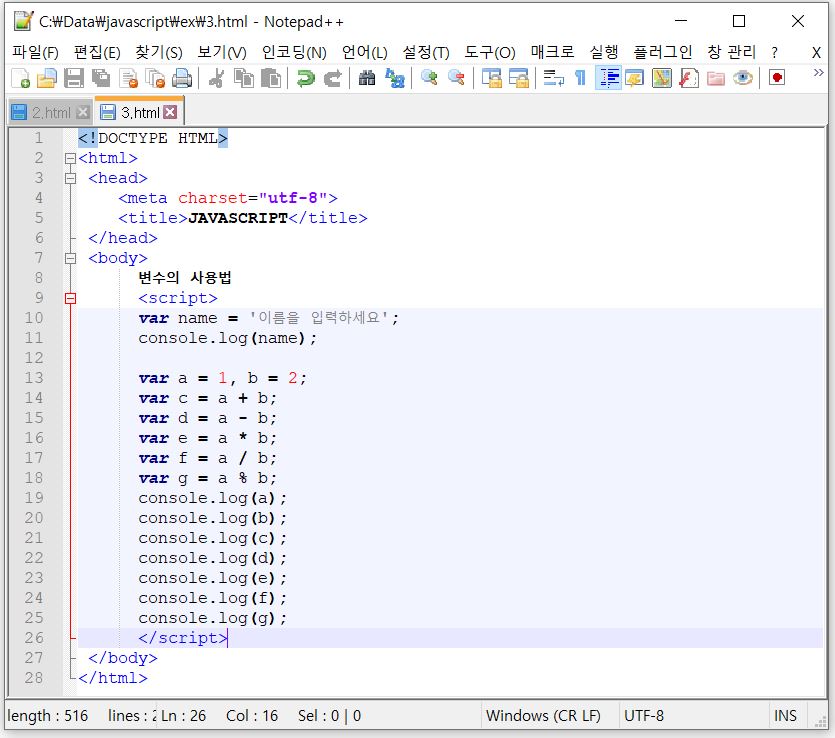
자바스크립트는 클라이언트에서 실행되는 언어라서 웹사이트에 접근하게 되면 크롬의 경우 "F12" 버튼을
누르는 것만으로 코드를 볼 수 있게 된답니다.
이렇게 쉽게 코드에 접근 할 수 있다보니, 해석에 어려움을 가하고자 난독화라는 기법이 적용되었답니다.
난독화는 쉽게 볼 수 있는 자바스크립의 코드를 해석하기 어렵게 해주는 기법이며, 다른 여타 언어에서도 난독화 기법은 사용될 수 있어요.
... 이렇다네요.
난독화해주는 기법들이 다양하게 있는 듯 한데... 굳이 필요한가 하는 생각도 들기도 하고
관련 내용에 대해서는 다음번 포스팅에(진짜 필요하다고 생각되어 내용을 정리해 놓았다면) 언급해 봐야겠네요.
그럼 오늘도 즐거운 프로그래밍 생활 되세요.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| [9. Chart.js] JAVASCRIPT 차트 라이브러리 (0) | 2020.05.12 |
|---|---|
| [8. Typed.js] JAVASCRPIT로 글쓰는 효과 만들기 (0) | 2020.05.12 |
| [7. 동적테이블 만들기] Javascript로 동적테이블(Dynamic Table) 만들기 (0) | 2020.05.01 |
| [6. 프로젝트 맛보기 완성!] 데이트 사이트 제작 프로젝트 맛보기 완성 (0) | 2019.10.27 |
| [5. 프로젝트 맛보기] 데이트 사이트 제작 프로젝트 (0) | 2019.10.22 |