지난 포스팅에서는 Netlify와 Github의 연동을 하였습니다.
이번 포스팅은 연동된 Github의 repository에 웹사이트 폴더를 commit 하는 방법에 대한 내용입니다.
1. Github repository 선택

본인의 Github에서 Netlify와 연결한 repository를 선택해 줍니다.
2. Git Setup후 Commit

업로드 할 폴더를 선택한 후, 마우스 우클릭을 하면 "Git Bash here" 가 보입니다.
선택해주세요.


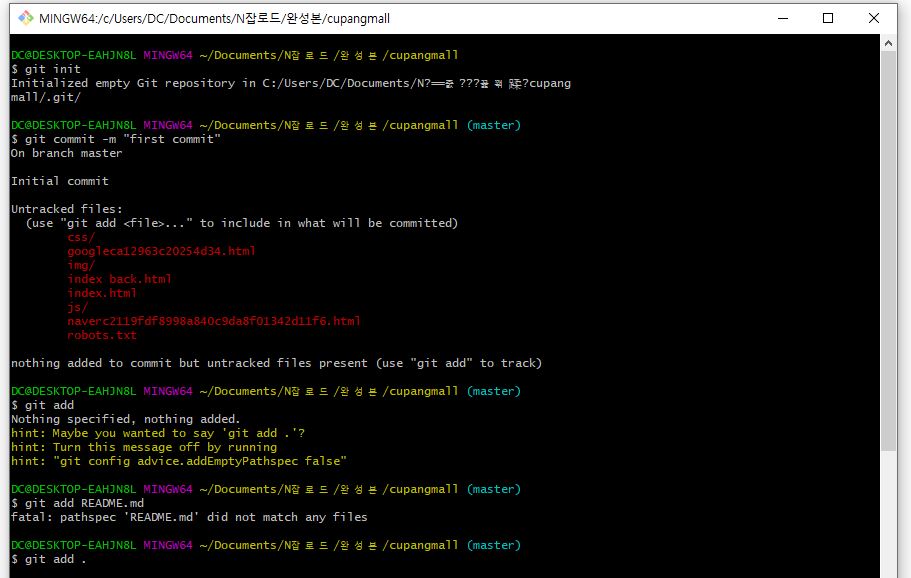
Git init
Git Add .
# Git Add . 은 폴더내 전체 파일을 업로드합니다. (폴더 전체 업로드)

Git commit -m "first"
Git branch -M master
git remote add origin https://github.com/dongchanhong/cupangshop.git
(가이드에 나와있는 본인의 Github 주소를 입력하세요)끝났습니다.
3. Github연동 후 Netlfiy 접속

연결이 잘 끝난걸 볼 수 있습니다.
연동의 장점은?
폴더내 data 변경 후 commit만 하면 사이트가 업데이트 된답니다.^^
그럼 오늘도 즐거운 블로그 & 프로그래밍 생활되세요.
'프로그래밍 > 서버(AWS & HEROKU & ETC)' 카테고리의 다른 글
| [Github 연동] Netlify 정적 사이트 연동하기 #1 (0) | 2020.09.08 |
|---|



















