이번에 포스팅하는 내용은 지난번에 했던 동적테이블 만들기의 응용버전입니다.
동적테이블이란 자고로 데이터가 변해야 의미가 있는 것이기 때문에,
분리된 파일로 데이터가 저장되어 있어야 손쉽게 데이터 변경이 가능합니다.
휴! 30분이면 될 거라 생각했던 내용인데 실제로 테스트하는 과정에서 삽질에 삽질을 거쳐 겨우 포스팅하게 되었네요.
(1시간 30분 이상 걸린거 같습니다.)
JSON data로 저장된 것을 load 해서 뿌려야 한다고 생각했는데, 막히더라구요.
그래서 전 좀 더 쉽게!!!
js파일의 변수 형태로 저장해서 뿌리는 방향으로 우회하였습니다.
결과는 동일!!! 한 것으로 보이네요.
[잠시 삽질의 흔적]
const xhr = new XMLHttpRequest();
xhr.onload = function() {
console.log(this.responseText);
}
xhr.open('get','test.json');
xhr.send();
var myArray = JSON.parse(data);
buildTable(myArray)
function buildTable(data) {
var table = document.getElementById('table1')
for (var i=0; i < data.length; i++) {
var row = `<tr>
<td>${data[i].이름}</td>
<td>${data[i].나이}</td>
<td>${data[i].성별}</td>
</tr>`
table.innerHTML += row
}
} ... 그냥 흔적입니다. 설명은 생략할게요.
그럼 이번에 변경한 외부 data load 관련 추가된 내용 포스팅 할게요.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
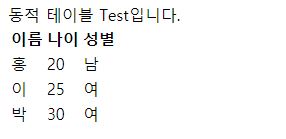
동적 테이블 Test입니다.
<table class="table test">
<tr>
<th>이름</th>
<th>나이</th>
<th>성별</th>
</tr>
<tbody id="table1">
</tbody>
</table>
<!-- 외부 data 로드 -->
<script type="text/javascript" src="test.js"></script>
<script>
buildTable(myArray)
function buildTable(data) {
var table = document.getElementById('table1')
for (var i=0; i < data.length; i++) {
var row = `<tr>
<td>${data[i].이름}</td>
<td>${data[i].나이}</td>
<td>${data[i].성별}</td>
</tr>`
table.innerHTML += row
}
}
</script>
</body>
</html>변경 포인트를 찾으셨나요?
<!-- 외부 data 로드-->
<script type="text/javascript" src="test.js"></script>
끝!!!
test.js 파일 내용이에요
var myArray = [
{
"이름" : "홍", "나이" : "20", "성별" : "남"
},
{
"이름" : "이", "나이" : "25", "성별" : "여"
},
{
"이름" : "박", "나이" : "30", "성별" : "여"
},
]
| 코드 블록 설명 |
| 1. HTML 기본 문서 생성 |
| 2. Table 생성 (id를 지정해줍니다.) |
| 3. 외부 data 로드 |
| 4. Javascript (Data 저장, Data 크기에 따른 Table 만들기) |
그럼 오늗도 즐거운 프로그래밍 생활 되세요.
