웹사이트를 만들게 되면 기본적으로 보이는 구조는 유사하게 구성이됩니다.
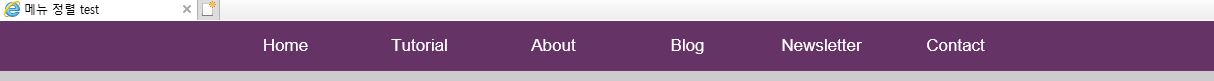
이번 포스팅엔 Header 부분이라고 칭할 수 있는 웹사이트의 상단에 위치한 Menu항목을 나타내고 정렬하는 방법에
대해 설명하겠습니다.
HTML & CSS & JAVASCRIPT를 공부하면서, 저는 정렬하는 부분이 가장 헷갈리고 약간의 짜증이 수반되는 영역이더라구요.
그래서 언제든 참조할 수 있도록 한번 정리를 해두고 두고두고 필요할때 볼 생각이에요.

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 메뉴 정렬 test </title>
</head>
<style>
body{
margin:0;
padding:0;
background:#ccc;
}
.nav ul {
list-style: none;
background:#663366;
text-align: center;
padding:0;
margin:0;
}
.nav li {
display: inline-block;
}
.nav a {
text-decoration: none;
color:#fff;
width:100px;
display: block;
padding: 15px;
font-size: 17px;
font-family: sans-serif;
}
.nav a:hover {
background: #000;
transition: 0.4s;
}
</style>
<body>
<div class="nav">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Newsletter</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</body>
</html>div class="nav"로 묶고
style에서 "nav.ul, nav.li, nav.a, nav.a:hover" 에 대한 내용을 정리했습니다.
'프로그래밍 > HTML' 카테고리의 다른 글
| [Google Icon Font 삽입하기] (0) | 2020.08.01 |
|---|
