지난시간에 이어 자바스크립트로 데이트 서비스 웹사이트를 만드는 프로젝트에 대해 포스팅하겠습니다.
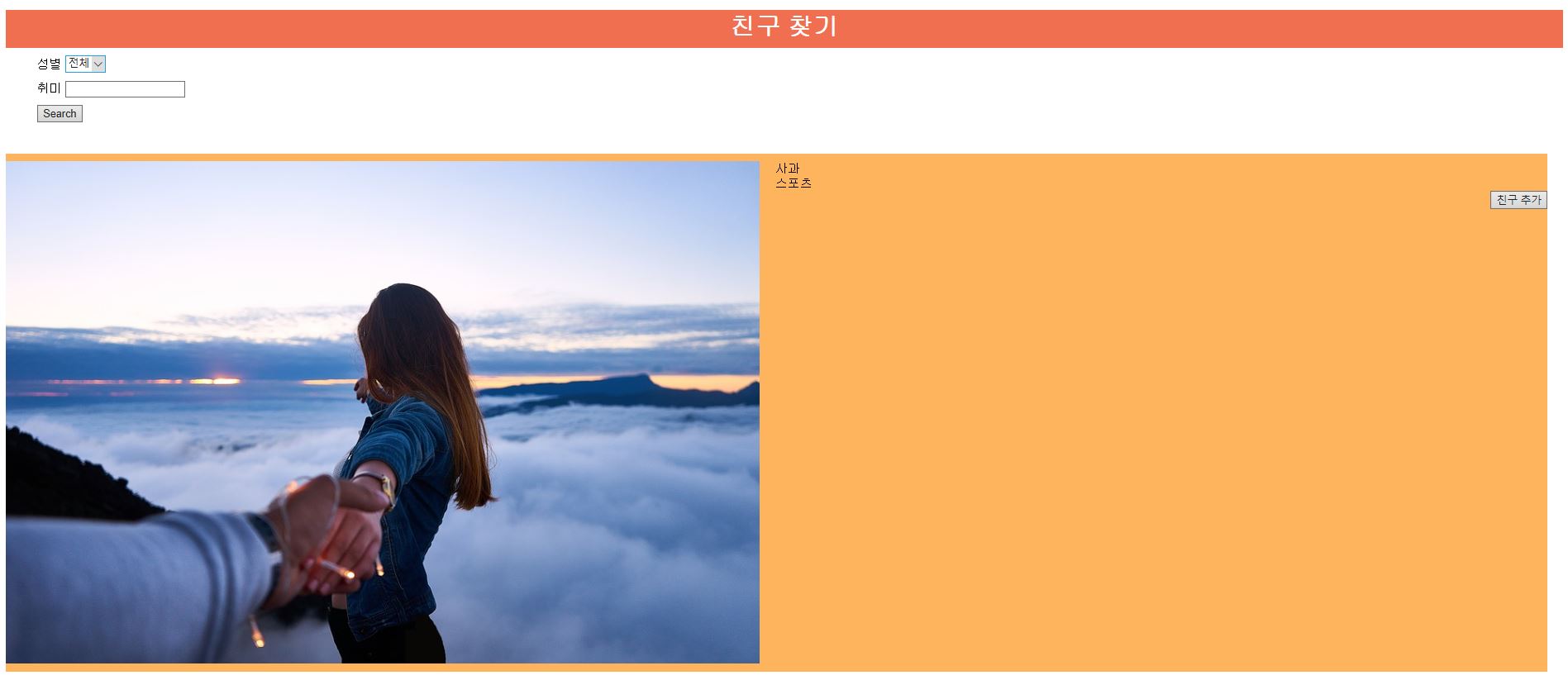
기본적인 사이트 요소는 갖추어서 맛보기용으로는 손색 없을 것 같네요.


|
사용된 기능 1. JSON data 형식 : 사용자 정보를 입력한 것은 JSON data 형태로 입력하였습니다. 2. If문 : 성별 및 취미를 check 하기 위해 If 문을 사용하였습니다. 3. For문 : 사용자 정보를 가져오기 위해 For문을 사용하였습니다. |
해놓고 보니까 별거 아닌거 같기도 하네요.
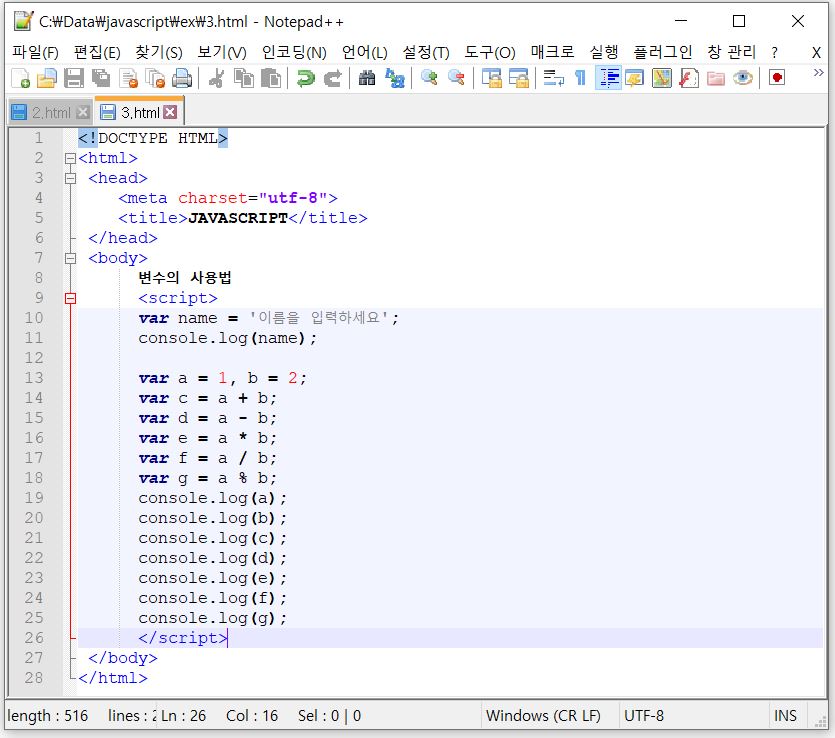
코드는 아래와 같습니다.


자! 이렇게 자바스크립트로 하는 맛보기용 프로젝트가 완성되었습니다.
다음번엔 더 재밌는 주제로 찾아올게요.
즐거운 프로그래밍 생활 되세요.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| [8. Typed.js] JAVASCRPIT로 글쓰는 효과 만들기 (0) | 2020.05.12 |
|---|---|
| [7. 동적테이블 만들기] Javascript로 동적테이블(Dynamic Table) 만들기 (0) | 2020.05.01 |
| [5. 프로젝트 맛보기] 데이트 사이트 제작 프로젝트 (0) | 2019.10.22 |
| [4. 자바스크립트 변수] 자바 스크립트에서 변수 사용하기 (0) | 2019.10.20 |
| [3. 자바스크립트 include] HTML에 자바스크립트 파일 포함시키기 (0) | 2019.10.20 |