오늘은 이전시간에 이어 조건문중 While 문에 대해 얘기해볼게요.
지난시간에 얘기한 if, elif, else문은 순차적으로 실행되는 조건문이었습니다.
그럼 한번이상 반복되는 루프문을 위해서는 무엇을 써야 할까요?
파이썬에서 루프문을 위해 사용할 수 있는 가장 간단한 조건문은 while문입니다.
(ps. if, while, 다음 시간에 얘기드릴 for문 등 대부분의 조건문은 타 언어에서도 비슷하게 사용되어 집니다.)
While 반복문
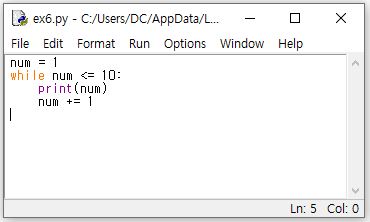
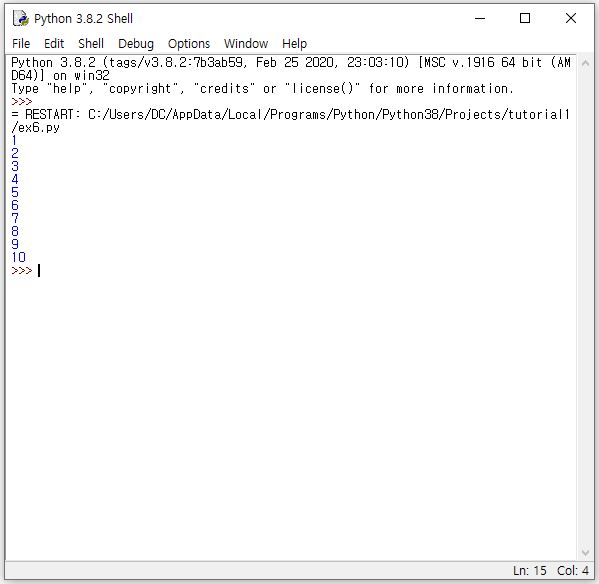
숫자 1에서 10까지 출력하는 예제를 작성해 보겠습니다.
>>> num = 1
>>> while num <= 10:
print(num)
num += 1


무한반복
무한 반복을 위해서는 while True: 문을 실행하면 되고, 멈추기 위해서는 탈출 조건을 설정해 주면 됩니다.
>>>while True:
exitCommand = input("탈출 조건을 입력하세요 [hint : q]: ")
if exitCommand == "q":
break
print("탈출하지 못했습니다.")


이상으로 파이썬의 반복문과 무한루프문을 살펴 보았습니다.
그럼 또 다음시간에 만나겠습니다.
'프로그래밍 > 파이썬' 카테고리의 다른 글
| [파이썬 기초강의 #5] 조건문, If문 (0) | 2020.12.08 |
|---|---|
| [파이썬 기초강의 #4] 딕셔너리 (0) | 2020.11.29 |
| [파이썬 기초강의 #3] 리스트와 튜플 (0) | 2020.11.28 |
| [파이썬 기초강의 #2] 파이썬 IDLE 사용 .py만들기, 숫자 계산 & 문자열 (0) | 2020.11.28 |
| [파이썬 기초강의 #1] 파이썬 설치와 프로그램 실행 (0) | 2020.11.26 |