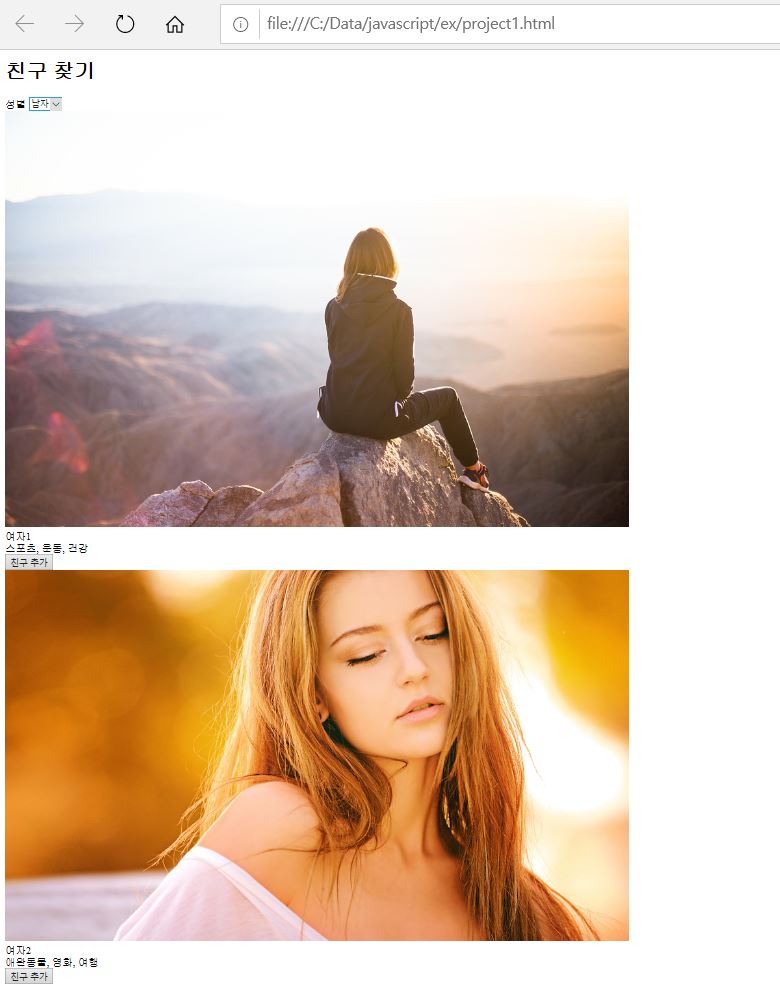
자바스크립트로 데이팅 사이트를 만들어볼까 하고 있어요.
앱으로 만들어보고자 했던 건데... 사실 조금 어려운 부분이 있어서 막막해 했던 프로젝트였습니다.
근데... 우연히? ㅋㅋ
자바스크립트로 데이트 사이트를 만들 수 있을 것 같다는 생각이 드네요.
우연히 보고 있는 강좌를 잘 만 변형하면 될 것 같습니다.
서론이 길면 재미가 없겠죠?
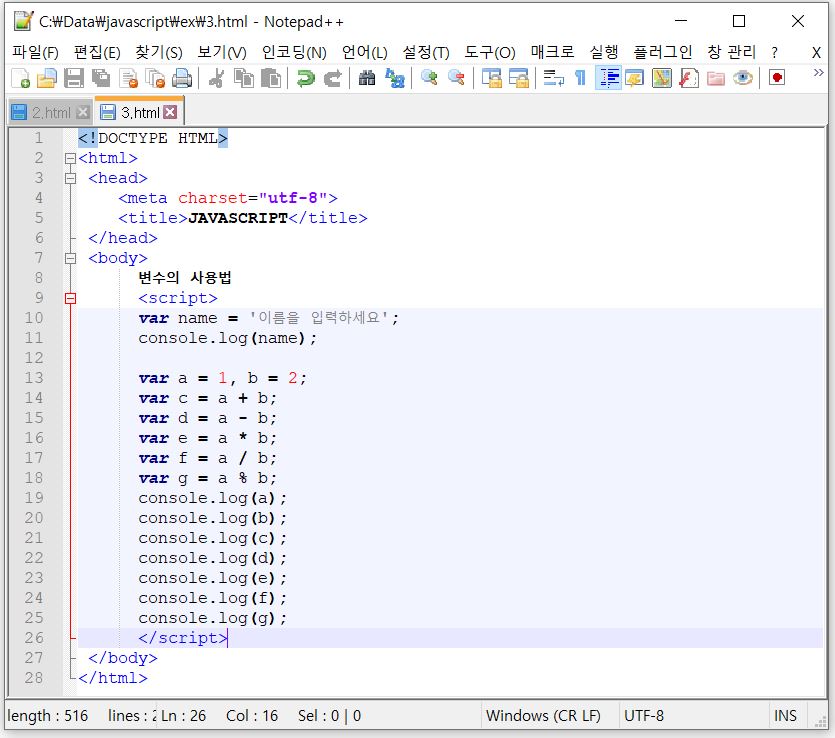
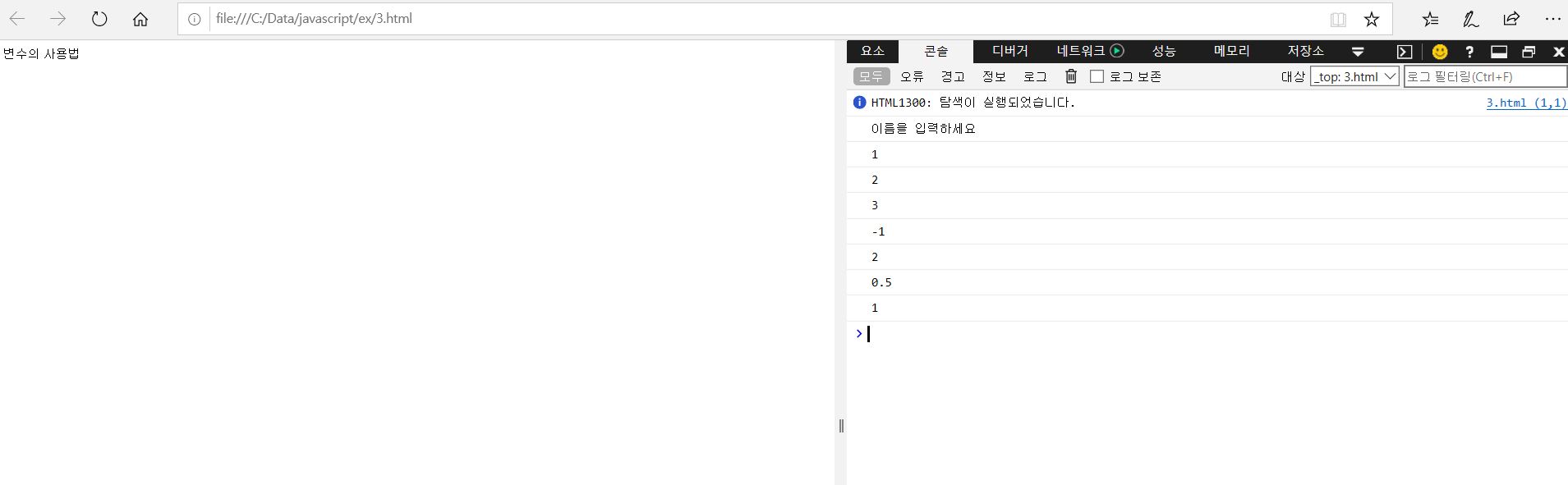
출근시간의 압박으로 길게 포스팅을 할 수는 없어서 실행화면과 코드 첨부합니다.
맛보기는 이렇게만 공유하고, 최종 완성본(?)이 제작되는 시점에 이 주제는 다시 포스팅 하겠습니다.


감사합니다.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| [7. 동적테이블 만들기] Javascript로 동적테이블(Dynamic Table) 만들기 (0) | 2020.05.01 |
|---|---|
| [6. 프로젝트 맛보기 완성!] 데이트 사이트 제작 프로젝트 맛보기 완성 (0) | 2019.10.27 |
| [4. 자바스크립트 변수] 자바 스크립트에서 변수 사용하기 (0) | 2019.10.20 |
| [3. 자바스크립트 include] HTML에 자바스크립트 파일 포함시키기 (0) | 2019.10.20 |
| [2. 추천에디터] 무료 프로그램인 Notepad++ (0) | 2019.10.18 |