이번 시간엔 Javascript를 이용하여 동적 테이블을 간단히 만드는 방법에 대해 포스팅 하도록 하겠습니다.
이번 포스팅은 사실 알고나면 간단한거지만, 알기까지의 과정이 쉽지 않았던 거 같네요.
(제가 동적 테이블의 유용성을 잘 인지를 못했던 거 같아요.)

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
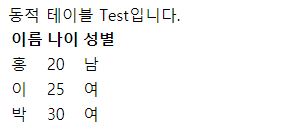
동적 테이블 Test입니다.
<table class="table test">
<tr>
<th>이름</th>
<th>나이</th>
<th>성별</th>
</tr>
<tbody id="table1">
</tbody>
</table>
<script>
var myArray = [
{'이름' : '홍', '나이' : '20', '성별' : '남'},
{'이름' : '이', '나이' : '25', '성별' : '여'},
{'이름' : '박', '나이' : '30', '성별' : '여'},
]
buildTable(myArray)
function buildTable(data) {
var table = document.getElementById('table1')
for (var i=0; i < data.length; i++)
{
var row = `<tr>
<td>${data[i].이름}</td>
<td>${data[i].나이}</td>
<td>${data[i].성별}</td>
</tr>`
table.innerHTML += row
}
}
</script>
</body>
</html>| 코드 블록 설명 |
| 1. HTML 기본 문서 생성 |
| 2. Table 생성 (id를 지정해줍니다.) |
| 3. Javascript (Data 저장, Data 크기에 따른 Table 만들기) |
간단한 코드이므로 설명은 굵직한 토대만 드렸습니다.
보면 간단히 알 수 있는 부분이므로 자세한 설명은 생략할게요^^
그럼 오늗도 즐거운 프로그래밍 생활 되세요.
'프로그래밍 > 자바스크립트' 카테고리의 다른 글
| [9. Chart.js] JAVASCRIPT 차트 라이브러리 (0) | 2020.05.12 |
|---|---|
| [8. Typed.js] JAVASCRPIT로 글쓰는 효과 만들기 (0) | 2020.05.12 |
| [6. 프로젝트 맛보기 완성!] 데이트 사이트 제작 프로젝트 맛보기 완성 (0) | 2019.10.27 |
| [5. 프로젝트 맛보기] 데이트 사이트 제작 프로젝트 (0) | 2019.10.22 |
| [4. 자바스크립트 변수] 자바 스크립트에서 변수 사용하기 (0) | 2019.10.20 |